
こんにちは!
2024年4月に新卒でウフルに入社いたしました鈴木です。
私たちはウフルに入社後、約2ヶ月間にわたりプログラミング研修を受けました。
今回は、その研修での学びを共有したいと思います!

私の経歴:
ウフルに入社するまでは、大学院で進化計算や組み合わせ最適化問題の研究をしていました。ウフルに入社した理由は、Webアプリケーション開発に興味があったのと、AI技術をビジネスに応用できる環境で働きたいと思ったからです。
・概要:
プログラミング研修では、HTML/CSS、JavaScript(Vue.js、Node.js)、SQLを活用したWebアプリ開発の技術を学びました。
・キックオフ:
研修の最初にキックオフミーティングが行われました。ここでは研修の目的、学習内容について説明がありました。
・研修前半:


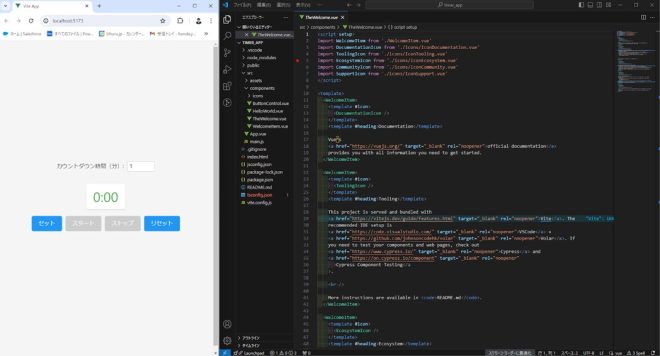
画像:発展カリキュラムで開発したタイマーアプリ
研修前半は、2チームに分かれてプログラミング知識のインプットとチーム内での振り返り(アウトプット)をメインに行いました。ハンズオンでHTML/CSSやJavaScriptの基礎を学び、チーム開発で利用するGitやDocker、Herokuなどの開発環境ツールの使用方法も学びました。
・研修後半:


研修後半は、チーム開発をメインに進めました。3チームに分かれて、リーダー役となるスクラムマスターを中心に、各メンバーが開発担当者としてプロジェクトを遂行しました。
チームごとに特色があり、和気あいあいと開発するチームや、タスクの切り出しを詳細に行うチームなどがありました。
・最終発表会:

最終発表会では、各チームがWebアプリ開発の成果を発表しました。先輩メンターや講師の方々の前でプレゼンテーションを行い、フィードバックをいただきました。各チームの独自の工夫や努力が感じられました。

研修開始時に全体の目標と個人の目標を立てました。
研修全体の目標は「専門スキルと基礎力(思考力・コミュニケーション力・セルフマネジメント力)を学習体験を通して身につける」ことでした。私はフロントエンド開発未経験だったため、「フロントエンドの基礎的な構文をすべて押さえ、自身が開発するプログラムに応用できるようになる」ことを個人目標に設定しました。
それぞれ個人で立てた目標をチームメンバーに共有し、互いを高め合いながら研修に取り組みました。
研修前半:個人開発
10:00〜10:10 朝礼
10:10〜10:30 復習時間
10:30〜13:00 サイクル学習
13:00〜14:00 休憩
14:00〜18:50 サイクル学習
18:50 ~19:00 振り返り
・朝礼:
朝礼では、その日の学習の流れや目標を確認しました。
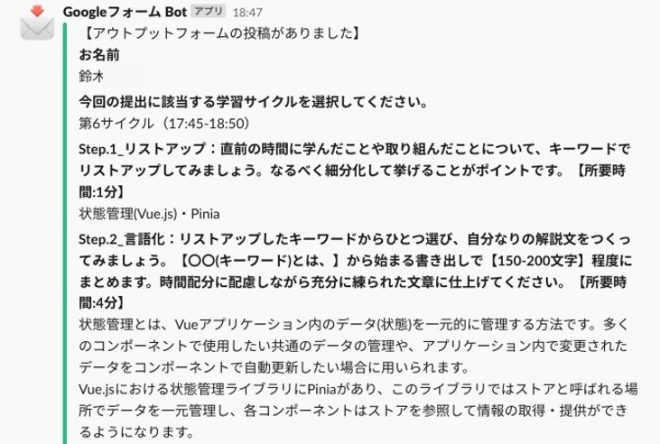
全員が学習開始フォームに回答し、学習計画を共有しました。具体的にその日1日何をするかを発表することで学習に対する意識を高めました。
・復習時間:

10:10から10:30までの復習時間には、前日の学習内容を中心に振り返りました。理解が甘いと感じる内容やコードの見直しに時間を使い、学習内容を定着させることができました。
・サイクル学習:


プログラミング研修では、個人学習でのインプット(55分または60分)、チーム内でのアウトプット(10分)、リフレッシュ(休憩10分)というサイクルを繰り返しながら学習しました。
アウトプットの時間では、個人学習で触れた内容を言語化することで、チームメンバーと知識を共有し、互いの理解を深めることができました。
また、いつでもテキストベースで講師の方へ質問することができたため、カリキュラムを読んでも解決しないエラーなどがあった際には、積極的に質問することで、理解を深めながら進めることができました。
・振り返り:
振り返りの時間では、朝礼で立てたアクションプランの達成度合いや進捗の確認、次回のサイクル学習に向けた意気込みなどをフォームに入力して共有しました。
この時間を活用して、一日の学習内容を総括し、次の学習へのモチベーションを高めました。
研修後半:チーム開発
10:00〜10:10 朝礼
10:10~10:30 復習
10:30〜10:45 デイリースクラム
10:45〜13:00 サイクル学習
13:00〜14:00 休憩
14:00〜18:50 サイクル学習
18:50〜19:00振り返り
・朝礼:

この時間では、スクラムマスターの主導のもと、各メンバーが進捗や課題を共有し、チーム全体で問題解決に取り組みました。私たちのチームでは、”昨日やったこと”、”今日予定している作業”、”現在困っていること”、”解決したこと”の4項目に絞り話し合いました。
・サイクル学習:

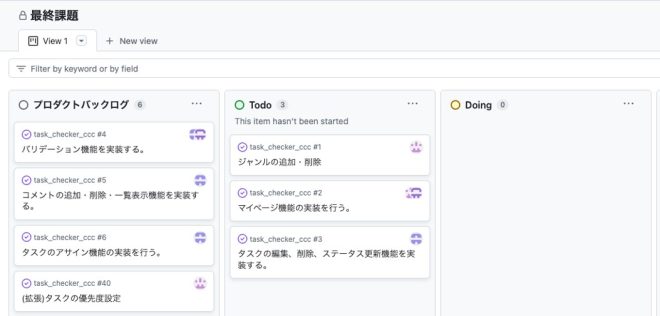
チーム開発では、GitHubが提供しているプロジェクトボードを利用して進捗管理を行いました。GitHubを利用してのチーム開発は初めての経験だったため、開発初期は特にコンフリクトの解消に苦労しました。私たちのチームでは、なるべくこのコンフリクトが生じないように、編集しているファイルを定期的に伝え合い、早めにプルリクエストを出すように心がけました。
・ライフコーチ面談(前後半共通:週1回)
ライフコーチとの個別面談では、学習の進捗や研修の理解度、モチベーションについて話し合いました。
・スプリントレビュー(後半:週1回)
スプリントレビューでは、実装した機能の挙動を実装条件と照らし合わせながら講師に確認してもらいました。実装条件通りの挙動を示した機能は実装完了となり、実装不十分と評価されたものについては次週のスプリントレビューまでに修正を行いました。
・チームでの活動(同期同士の関わり)

チーム開発では、コミュニケーションを多くとることで、お互いの困りごとや得意・不得意領域を把握することができました。私はフロント寄りの開発が少し苦手で、バックエンド寄りの開発が得意だったため、チームメンバーと話し合い、各自の強みを活かせるようにタスクを分担しました。これにより、支え合いながら効率的に開発を進めることができ、余った時間で拡張機能の実装にも取り組むことができました。

最終発表会では、各チームが開発したタスク管理アプリの紹介や、チーム開発における役割分担、工夫点、苦労した点などを発表しました。機能を追加実装したチームや、UI/UXにこだわったチームなど、それぞれのチームが開発においてこだわった点や工夫を共有しました。
講師からの総評では、チーム一丸となって開発を進めていた姿勢が高く評価されました。わからないことや躓いた点を共有し、皆で解決していたこと、そしてそれぞれの役割を意識し、責任を持って開発に取り組んでいた点が特に称賛されました。


プログラミング研修を進めていく中で、先輩社員との関わりは非常に重要だと実感しました。メンターとしてサポートしてくれた先輩社員からは、開発環境の構築方法やコードレビュー、デバッグの方法など、多くのアドバイスをいただきました。技術的な疑問やプロジェクト進行の悩みを解決する際には、メンターの存在が非常に心強かったです!
研修を通じて、技術面や、チーム開発におけるコミュニケーションの取り方などの成長を実感しました。
技術面では、特にVue.jsとNode.jsを用いたWebアプリ開発とデータベースの操作方法を学ぶことができました。大学院時代はJavaやPythonで開発を行なっていたため、新しい言語でのWebアプリ開発はとても新鮮でした。また、データベースの操作についても今までほとんど経験がなかったため、不安でしたが、研修を通して効率的なデータ管理と操作方法を学ぶことができました。
また、チーム開発を進めるにあたり、細かい問題もすぐメンバー間で共有することを意識していました。その結果、認識の齟齬が起きず、機能実装やエラーの発見・解消もスピーディに行えたと思います。
配属後は、今回の研修で学んだ開発スキルを基に、先輩や上司の方々と密にコミュニケーションをとりながら楽しく働いていきたいと思います!
また、常に新しい技術を取り入れるべく邁進していきます!



